新たなツールを導入した際に、ツール自体の製品マニュアルやヘルプとは別に、自社で扱う情報をまとめた自社向け運用マニュアルというものを作成している方も多いのではないでしょうか。
自社向けの運用マニュアルが無い状況で、ツールをチーム内に展開した場合、チームメンバが同じような時間を使ってツールを理解することになったり、ツール推奨者に対するツールの使い方や運用方法のQAで互いに時間を浪費したり、とても非効率な状況に陥りやすくなります。
とは言っても、アレコレと資料にまとめるのは、とても手間の掛かる作業ですよね。決まった書式でもあれば、それに倣いますが、ゼロから説明文を作成するのも面倒ですし、説明図の配置などにも一度気になるとその調整にムダな時間を使ってしまったりと・・・。できるだけ手間なくマニュアルを用意して、すぐにチーム展開できることが理想的です。
そこで弊社では、Markdown形式でツールの導入チュートリアルや操作方法を記載したファイル(マニュアルの素材)を提供して、お客様がマニュアルを作成し、チーム共有ができるお手伝いをしています。今回は、オリジナルマニュアルを運用するためのMarkdown形式のファイルの取り扱いとチームでの共有方法の一例をご紹介します。弊社のツールに限らず、他のツールの操作や手順などを共有する際のフレームワークとしても、ぜひ活用してください。
CONTENTS
Markdownとは
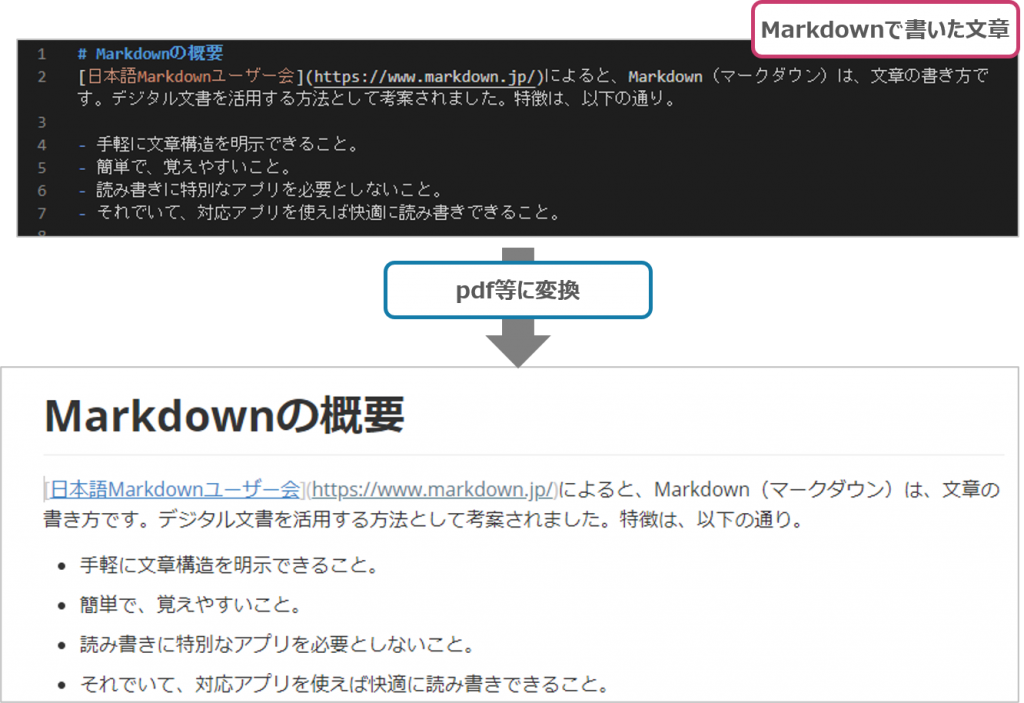
Markdown(マークダウン)は、テキストにメモする要領で簡単に書ける記法です。(参考:日本語Markdownユーザー会)
簡単なルールに従って記述することで、対応するアプリケーションで表示した際に、見出しをつけられたり、リストとして表示することも容易で、PDFやhtmlのファイル形式に変換もできます。Markdownファイルが対応するアプリケーションはいくつも存在しており、VisualStudioCodeなどのお馴染みのエディタはもちろん、フリーツールでは、Typora が初心者にオススメです。
<特徴>
・手軽に文章の構造を明示できる
・簡単で、覚えやすい
・読み書きに特別なアプリを必要としない
・それでいて、対応アプリを使えば快適に読み書きできる
<簡単な書き方のルールの一例>
・冒頭に「♯」(シャープ)をつけると見出しになり、「♯」の数で見出しの大きさが変わる
・段落は空行で、一行開ける
・強調したい部分を 「* *」 (アスタリスク)で囲む
・箇条書きは行頭に 「- 」(ハイフン)をつける
・リンクは [ ] でリンクしたい文字を囲って、その直後の ( ) の中にURLを書く
ドキュメント作成にMarkdownを選ぶ理由
ドキュメント作成において、Markdownの記法を採用することで、手軽に文章が構造化でき、書き手と読み手の双方にとってわかりやすい文章が書けるというメリットがあります。
WordやExcelに比べて、文章と図を含めたドキュメントの体裁を整える細かな調整作業が不要となり、ドキュメント作成時間の短縮ができます。マニュアルのような手順を示すドキュメント以外においても、Markdownの記法で打合せ中のメモを残すことで、見出しと段落が整った見栄えの良い議事録を生成できるようになります。また、テキストファイルであるため、バージョン管理ツールで差分が検出でき、変更箇所の確認やレビューをスムーズに行えます。
MkDocsで静的サイトを自動生成する
ツールの導入手順・操作方法を文書化したMarkdownファイルは、1つのファイルにまとめて全てを記述するのではなく、項目分けをして部品化することで、メンテナンス性が向上します。部品化されたMarkdownファイルをとりまとめて管理するには、MkDocs というフリーツールを活用します。MkDocsは、複数のMarkdown ファイルをまとめて、静的サイトを簡単に自動生成してくれるフリーツールです。複数のMarkdownをベースとして、手間なく見栄えが良いサイトを生成でき、サイト内の検索機能も実装されるため、チームで情報共有するために必要な環境が容易に構築できます。
以下に、MkDocsで使って、HTMLサイトを生成するまでの手順を説明します。
MkDocsを使用するための環境構築
1. Python と pip のインストール
MkDocsやその他必要な環境をインストールやダウンロードする際に必要となります。公式サイトから最新のバージョンをインストールします。
2. MkDocs のインストール
コマンドプロンプトから次のコマンドを実行します。
$ pip install mkdocs
※既にインストール済みの場合、MkDocsを最新版にアップグレードします。
``` $ pip install -U mkdocs ```
MkDocsの使い方
1. プロジェクトを作成する
コマンドプロンプトから次のコマンドを実行します。
$ cd <任意のフォルダ> $ mkdocs new <プロジェクト名>
次のようにファイルが生成されます。
<任意のフォルダ> └ <プロジェクト フォルダ> ├ docs │ └ index.md └ mkdocs.yml
2. MkDocsの開発用サービスを立ち上げる
コマンドプロンプトから次のコマンドを実行します。
$ cd <プロジェクト フォルダ> $ mkdocs serve
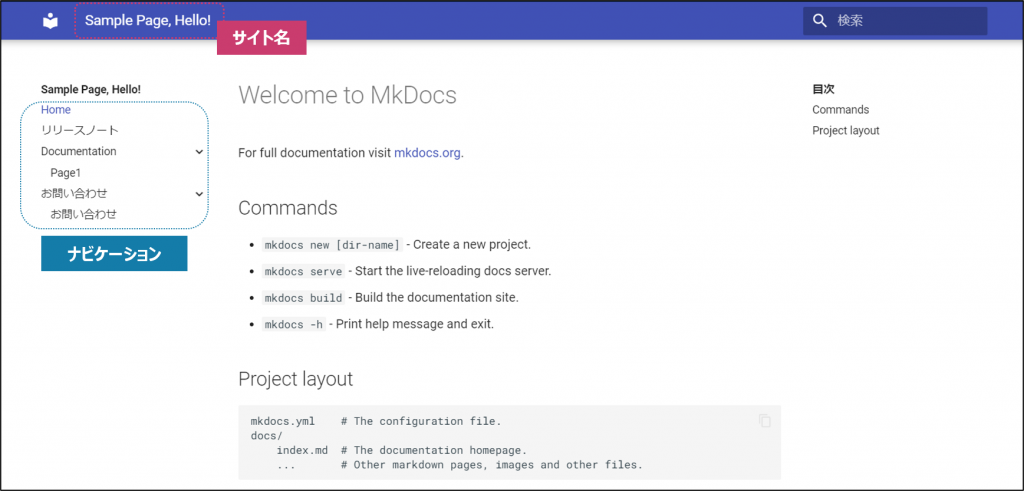
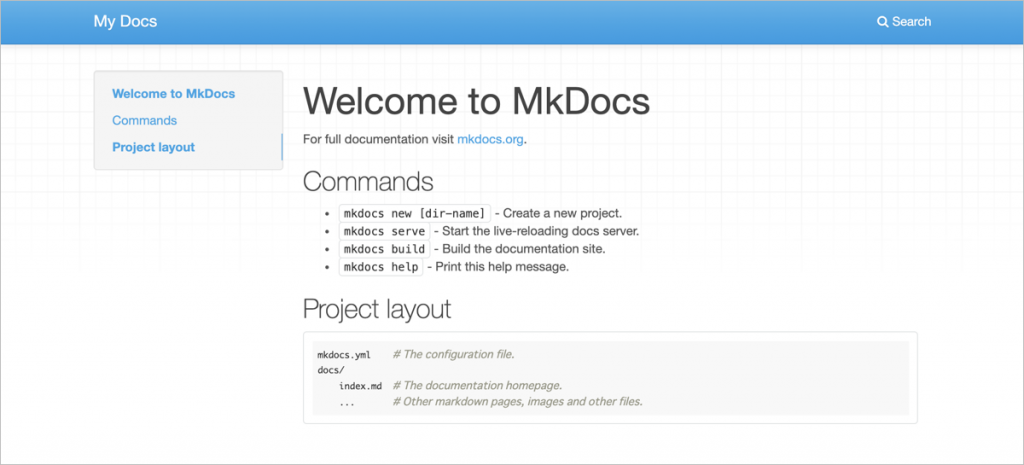
“http://127.0.0.1:8000″にアクセスし、以下のサイトが表示されれば成功です。

docsフォルダに新たなmdファイルを作ることでページを追加できます。以下の手順です。
3. htmlで出力する
コマンドプロンプトから次のコマンドを実行します。<プロジェクト フォルダ>以下に、suite フォルダが作成されます。
$ cd <プロジェクト フォルダ> $ mkdocs build
4. <プロジェクト フォルダ>以下に生成されているmkdocs.ymlを編集する
以下の内容をmkdocs.ymlに追記します。
use_directory_urls: false nav: - Home: 'index.md'
テーマの変更
MkDocsでは、公開されているテーマをpipでダウンロードし変更できます。ここではダウンロードから変更までの手順を説明します。
1. テーマをダウンロードする
今回は「Material」を使用するやり方を紹介するので、コマンドプロンプトから次のコマンドを実行します。
$ pip install mkdocs-material
2. mkdocs.yml を編集する
theme: name: material language: 'ja' extra: search: language: 'ja'
編集後、”http://127.0.0.1:8000″にアクセスすると、テーマが反映されています。
デザインの調整
・ナビゲーション
通常左側のナビゲーション部にはdocsフォルダ内にあるmdファイルの一覧が表示されます。これをツールの機能や作業のフェーズごとに分類することで、サイトがグッと見やすくなります。mkdocs.ymlで次のように設定します。
nav: - Home: 'index.md' - リリースノート: 'release.md' - Documentation: - Page1: 'page1.md' - お問い合わせ: - お問い合わせ: 'about.md'
・サイト名の編集
mkdocs.yml のsite_nameを編集します。
site_name: "表示したいサイト名"
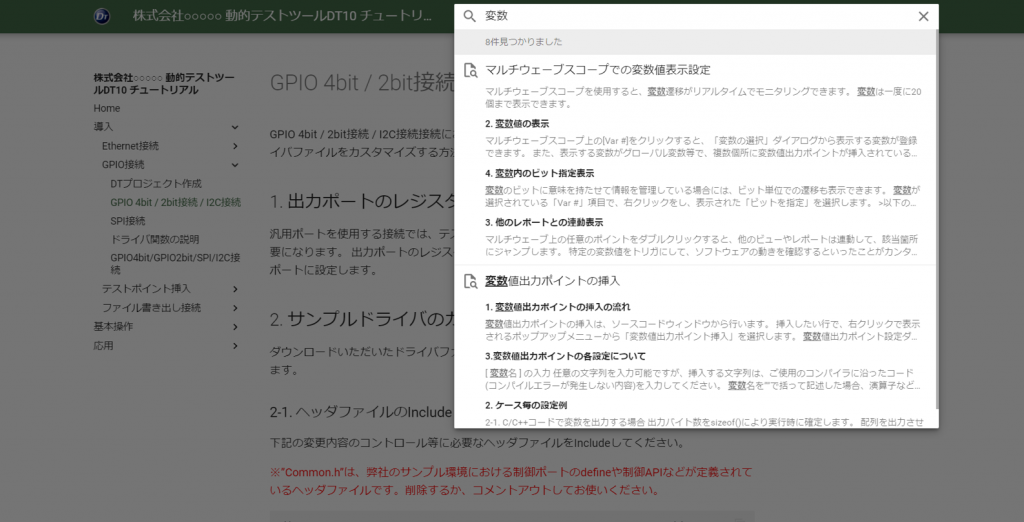
弊社で提供しているMarkdown形式のファイルとMkDocsを使用して、DT10のチュートリアルとして、以下のようなサイト化ができます!
サイト内の全情報に対する検索機能も使えて、とても便利です♪

上記の例では、Materialテーマを使用していますが、サイト全体の見た目の調整についての詳細はこちらのサイトを参照してください。
Webサーバ(IIS)を使ってメンバと共有する
常に最新の自社向け運用マニュアルをサーバ上で共有できるようになると、マニュアルのメンテナンスだけでなく、チームメンバが久しぶりにツールを使う場合や新メンバが増えた場合にも、スムーズなチーム展開が可能となります。
MkDocsで作成したサイトをWebサーバ(Internet Information Services)を使って、他のマシンからアクセスできるようにする方法を紹介します。IISは、マイクロソフトが提供するWindowsのWebサーバソフトです。Windows Server用のOSでなくても、普段私たちが使用しているWindowsに無料でインストールできます。
IISのインストール
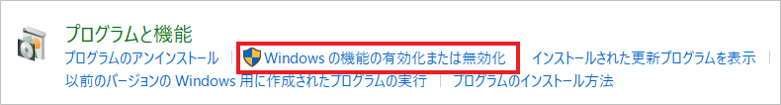
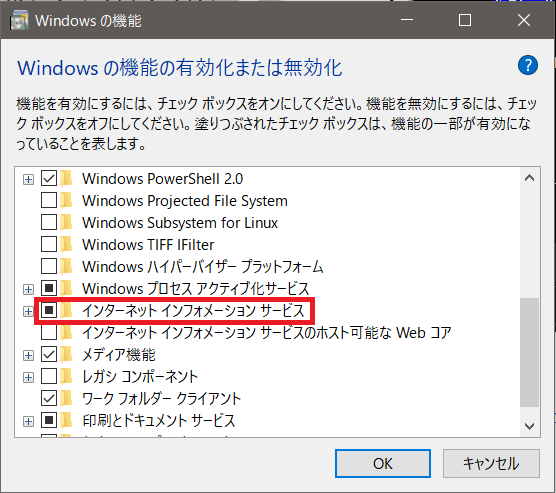
コントロールパネルの「プログラム」から「プログラムと機能」と進み、「Windowsの機能の有効化または無効化」を選択します。

「Windowsの機能」ウィザードが開くので、「インターネットインフォメーションサービス」にチェックを入れて「OK」をクリックします。

インストールが完了したら、IISをインストールしたPCでブラウザを起動してURLに”http://localhost”と入力してアクセスしてください。以下のサイトが表示されます。

作成したhtmlをサイトとして公開する
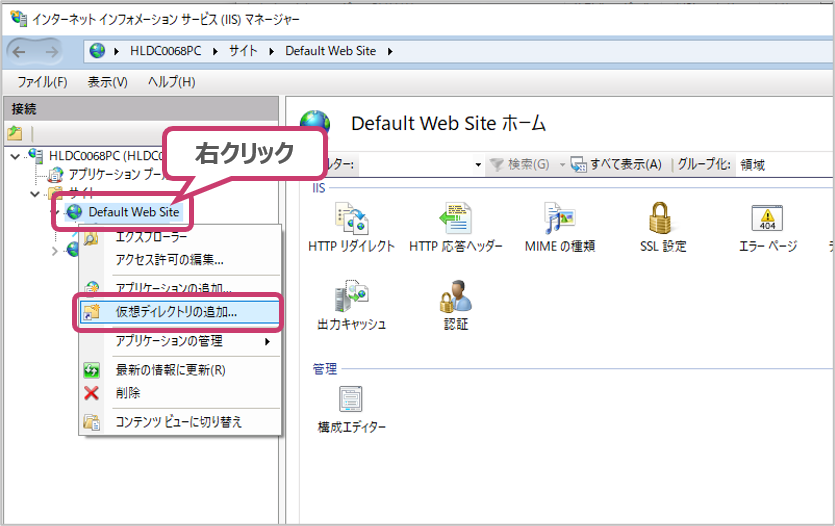
次に、作成したサイトのhtmlファイルを公開する方法について記載します。コントロールパネルから「管理ツール」を選択し、表示されたダイアログから「インターネット インフォメーション サービス (IIS) マネージャー」を開きます。以下のように「Default Web Site」項目で右クリックし、「仮想ディレクトリの追加」を選択します。
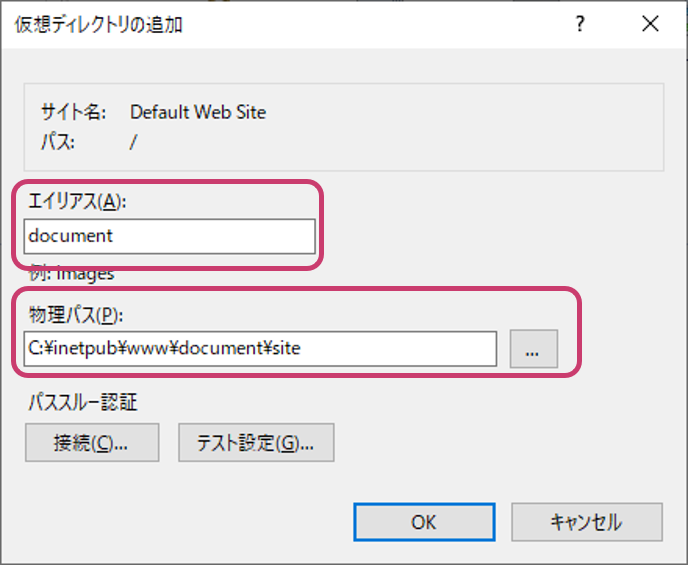
以下のような画面が開きますので、エイリアスに対してPC上の物理パスを割り当てます。以下の設定例だと、”C:\inetpub\www\document\site”フォルダに”index.html”があれば、ブラウザで”http://ホスト名(自身のPCのIPアドレス)/document/index.html”と指定することで内容が表示されます。

MkDocsで生成したhtmlファイル(index.html)を上記のフォルダに保存しておけば、作成したマニュアルをほかのPCで閲覧できます。
注意事項
外部PCからうまく表示されない場合、サイトで使用しているポートがセキュリティソフトでブロックされている可能性がありますので確認してみてください。また、アクセス数の多いWebサイトをWindows 10で公開するとライセンス違反になる可能性があります。Microsoftライセンス条項によれば「最大20台の他のデバイスからの接続を許可する」という旨の記載がありますのでご注意ください。
まとめ
ツールの導入にあわせて、このような自社向け運用マニュアルを作ることで、チームメンバに提供する情報の質と量が充実し、導入時にありがちなツール推奨者とチームメンバ間の無駄なやり取りも最小限にできます。チームがツールを利用できるための準備を整えておくことが、ツールを効果的に利用していくためのコツとなります。チームのポテンシャルを底上げするためにも、属人的なナレッジをいかに共有するかについて、検討してみてはいかがでしょうか。
みなさんも動的テストツールの使用方法をメンバと共有しませんか?
記事の中でも紹介した通り、弊社ではMarkdownを使用したお客様が編集可能なDT10マニュアルを提供しております。チームメンバとの共有にぜひご活用ください。
DT10マニュアルをご希望の方は、営業担当にご連絡ください。
また、弊社お問い合わせフォームからでも受け付けております。お問い合わせ内容に”DT10マニュアル希望”の旨を添えてご連絡ください。
- お問い合わせはこちらから -